
Overview
Project Summary
Visio is an innovative mobile application designed to empower visually impaired students at the University of Washington. It addresses the unique challenges faced by these students in accessing social events, academic resources, and navigating the campus safely. By combining user-centered design principles with cutting-edge technology, Visio aims to create an inclusive and seamless university experience for visually impaired students.
As a part of a team of 5 designers, we came together to design a solution that would grant these students access to all necessary resources in one place.
How might we help visually impaired college students get better access to social engagement opportunities so that they can navigate university with equal prospects for growth.
Goal
To create a product that is able to connect people with a support system with the intention of improving campus social life.
Problem Statement
User Research
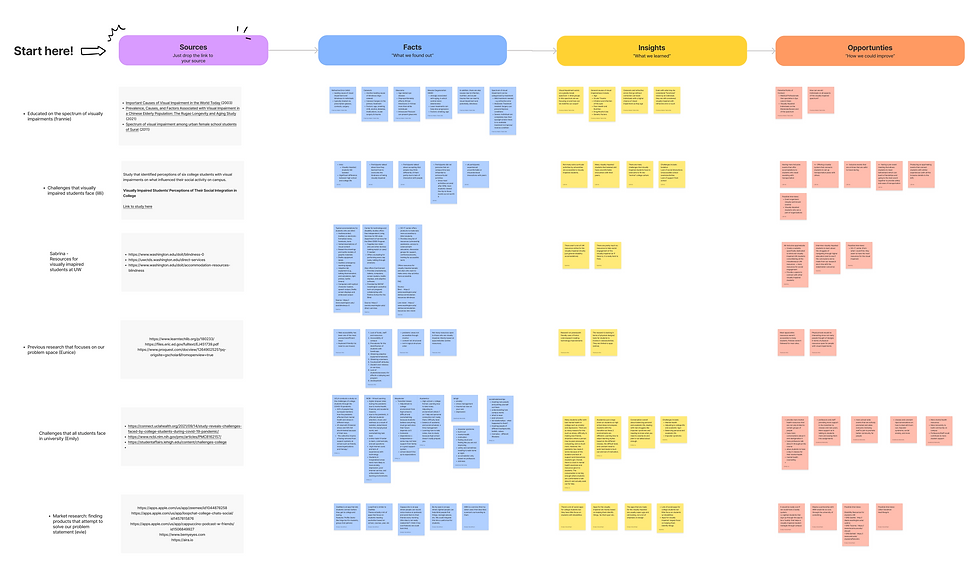
Background Research
Before beginning brainstorming and ideation for this project, research was done. Using studies published by other universities and articles some key ideas were developed.

Key Points
Participants talked about accepting that people may think differently of them partly due to a lack of interaction with people
All participants experienced uncomfortable or misunderstood interactions with peers
Participants did not perceive that on-campus time was influential to extracurricular activities
User Interviews
Interviews

Students that were interviewed had this to tell us:
-
Lack of accessibility and inclusivity in UW organizations
-
Traversing campus after hours is dangerous and prevents attendance to events
-
No primary information board that consolidates events

UW Organizations
UW Clubs and Faculty that were interviewed had this to tell us:
-
ASUW is a division created by UW to assist organizations to become more accessible
-
UW IT works with platforms used by students to help them become more engaging for students with disabilities

UCLA Organizations
UCLA Organizations that were interviewed had this to tell us:
-
Idea of having a culture change/awareness around the creation of resources is critical
-
Universal design needs to be a necessity
-
Social media training, physical space, and event planning need to be considered in universities
Students
Priority Map & Affinity Diagram


Research Findings / Pain Points
01
Students found that UW clubs and organizations often lacked the resources to create an accessible and inclusive space for disabled students.
02
Students found that traveling on and off campus is dangerous and often deters them from attending events after dark (when most events take place).
03
Students desired inclusive, safe, and accessible options and routes so that students can easily travel to and from events and connect with communities.
User Personas
Meet our users



Prototype
Wireframe

Design Decision
Q. What is the most accessible digital platform?
A. A mobile platform
A mobile platform is the most accessible digital platform for visually impaired students due to its inherent features and versatility. Smartphones and tablets come equipped with advanced accessibility options, such as screen readers, voice commands, and magnification tools, specifically designed to cater to individuals with visual impairments. These built-in assistive technologies allow visually impaired students to access information, read texts, and navigate applications effortlessly.
High-Fidelity Solution
Design Solution
01
The personalized onboarding process addresses users' wants by:
-
Customizing events based on the user's preferences
-
Allowing users to decide what gets recommended to them
Onboarding

02
Home
Included school-friendly features. Students can see other friends joining events. This feature also helps build an inclusive community and keeps them organized.

03
Map
The map functions address users needs by:
-
Allowing users to pin locations to their favorites list
-
Having easily accessible events and locations on campus in the front menu
-
Implementing preferences that allow users to choose their mode of travel and routes

04
Directory
The directory addresses users' wants by:
-
Implementing a filtration system that lets users quickly find what they are interested in
-
Recommending clubs based on user's interests
-
Allowing users to get information and contact the club from the app

05
Messages
The messages address users' wants by:
-
Connecting users to others on the platform
-
Opportunities to plan travel plans to an event on campus
-
Creating a community between users

06
Final Design
Impact + Results
Created a product that helps individuals connect with a community. Designed a function that finds the safest routes to and from campus.

User Feedback
User Testing Feedback
Before presenting the final product, I wanted to test out the prototype to find out if the app was accessible and inclusive.
Findings:
-
Participants found the mapping feature easy to use and helpful when routing to locations
-
Participants would have liked to see a list of past and future events they attended
-
Participants found the buddy system creative and useful for events
Reflection
Takeaways
Since this project was developed for a 6-month timeline, I needed to make decisions that were often about the future users of the app. Some difficulty I faced was deciding between user needs and the usability of Visio. By exploring and iterating multiple versions of Visio, I was able to overcome this challenge. Through agile team meetings and multiple sprints, Visio was developed as a solution for visually impaired students to better their college social life.
For the future:
For future versions, I would love to keep implementing the user's suggestion into Visio. Since this app is for people who are visually impaired, it is important that we keep developing this platform based on their needs to create an accessible and inclusive platform.


